5 Best UX Design Tools | 2023


5 Best UX Design Tools: Figma, Webflow, Sketch & More (2023)
Having the right tools can significantly enhance your productivity and streamline your design workflows. In this blog post, we will explore the five best UX design tools that are essential for designers looking to optimise their design processes. These tools/softwares have proven track records and offer a range of features to help you create exceptional user experiences efficiently.
Design
UX
Tool
Online
READ TIME : 12mins

Figma
Figma is a cloud-based collaborative design tool that allows multiple designers to work together in real-time, streamlining the UX/UI design process.

Webflow
A powerful web design platform that provides designers with a visual design and layout interface to create visually stunning and responsive websites.

Sketch
A popular macOS design tool known for its user-friendly interface and powerful vector editing capabilities, making it a preferred choice for many UX/UI designers.

Axure RP
A robust UI/UX software designed to elevate your design process with its advanced prototyping and interaction features.

Marvel
A friendly design platform that simplifies the design process for creating wireframes and prototypes. With quick and easy prototyping capabilities and collaboration features.
What are the best UX design tools?
1. Figma | Vector design
Figma one of the best UX design tools that has gained immense popularity for its collaborative features, intuitive interface, and powerful design capabilities.

Key features
- Vector Editing: Figma provides a robust set of vector editing tools, allowing designers to create and manipulate scalable, high-quality graphics.
- Prototyping: Figma’s prototyping capabilities enable designers to create interactive and animated prototypes to simulate user interactions and test user flows.
- Components and Design Libraries: Figma’s component system and design libraries allow designers to create reusable elements, ensuring consistency and efficiency in the design process.
- Developer Handoff: Figma simplifies the handoff process by providing design specifications, assets, and code snippets to developers, ensuring accurate implementation of the design.
Positives
- Powerful collaboration – Figma allows multiple designers to work on the same project simultaneously, making it easy to collaborate and provide real-time feedback.
- Plugin Ecosystem – Figma boasts a thriving plugin ecosystem, offering a wide range of plugins created by the community. These plugins extend the functionality of Figma, allowing designers to automate tasks, integrate with other ux design tools to enhance their design workflow.
- Cloud-based Accessibility – Your designs are accessible from any device with an internet connection. Changes are instantly synced, making it easy to work remotely and collaborate with team members across locations.
- Version History and Design Iteration – Figma maintains a detailed version history of design files, allowing designers to revisit previous iterations, compare changes, and revert to earlier versions if needed. This feature facilitates design iteration and provides a safety net for experimenting with different design approaches.
- Cross-Platform Compatibility – Figma is not limited to a specific operating system and works seamlessly across Windows, macOS, and Linux platforms. This cross-platform compatibility ensures that designers can access and collaborate on projects regardless of their preferred operating system.
Negatives
- Performance on Large Files – Some users have reported performance issues when working with large and complex design files in Figma. Handling intricate designs with numerous elements and intricate interactions may lead to occasional lag or slower performance.
- Learning Curve for Advanced Features – While Figma’s interface is generally intuitive, mastering the more advanced features and functionalities may require some dedicated learning and exploration. Designers who want to leverage the full potential of Figma may need to invest time in understanding the tool’s intricacies.
- Offline Access Limitations – As like many cloud-based UX design tools, Figma’s offline functionality is limited. While it allows designers to work on files offline, certain features may be restricted or require an internet connection for full functionality.

Is Figma one of the best UX design tools for you ?
Design systems and component libraries in Figma boost design workflow speed and efficiency. Designers assemble wireframes and prototypes swiftly by utilising pre-designed components. This eliminates the need to recreate common UI elements and guarantees consistency. Additionally, accessing and sharing design systems and libraries across teams fosters collaboration and accelerates design iteration. With Figma’s design systems, designers maintain a cohesive language, work faster, and prioritise exceptional user experiences.
Pricing
- Free Trial: YES (with limited features)
- Starting Price: $12/month
- Monthly and Annual: Monthly and annual subscription options
Get started with Figma
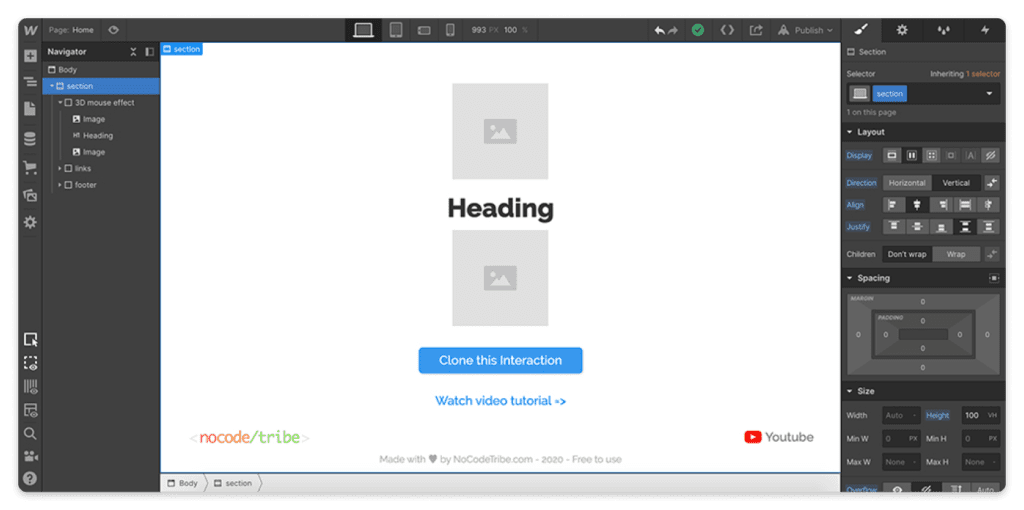
2. Webflow | Web design tools
Webflow is a powerful web design platform that provides designers with a visual design and layout interface to create visually stunning and responsive websites. With its intuitive tools, designers can easily build custom layouts and optimise them for various screen sizes and devices.

Key features
- Visual Design Interface: Webflow’s visual design interface allows designers to visually create and customise websites without coding, providing complete creative control over the design.
- Responsive Design Tools: Webflow offers intuitive tools for building responsive layouts, ensuring that websites adapt seamlessly to different screen sizes and devices.
- Interactions and Animations: The interactions panel in Webflow enables designers to add engaging and interactive elements to their websites, enhancing the user experience and creating memorable interactions.
- CMS and Content Management: Webflow’s integrated CMS simplifies content management, allowing designers to easily update and manage website content, making it ideal for websites that require frequent content updates.
Positives
- Visual Design and Layout – Webflow offers a robust visual design and layout interface, allowing designers to create visually stunning and responsive websites without needing to write code. Its visual editor empowers designers to customise every aspect of the website’s appearance and layout.
- Responsive Design Capabilities – With Webflow, designers can create websites that are optimised for various screen sizes and devices. It provides tools to easily build responsive layouts and test the responsiveness of the design in real-time.
- Interactions and Animations – Webflow includes a powerful interactions panel that enables designers to add interactive elements, animations, and transitions to enhance the user experience. It offers a wide range of pre-built interactions or the ability to create custom animations.
- Content Management System (CMS) – Webflow’s built-in CMS allows designers to manage and update content on their websites easily. It provides a user-friendly interface to create and edit content, making it convenient for ongoing website maintenance.
Negatives
- Learning Curve – Webflow has a steeper learning curve compared to traditional website builders. Its advanced features and customisation options may require some time and effort to master, especially for those with limited coding knowledge.
- Complexity for Complex Projects – While Webflow is suitable for a wide range of websites, it may become more complex and challenging to manage for larger and more complex projects. Designers may need to invest additional time in planning and organisation to ensure efficient workflows.

Is Webflow the best UX design tool for you ?
Webflow stands out with its powerful visual design tools, responsive capabilities, interactions and animations, and built-in CMS. While there may be a learning curve and it may be more complex for larger projects, Webflow offers a comprehensive set of features to create visually stunning and interactive websites without the need for coding expertise.
Pricing
- Free Trial: YES (with limited features)
- Starting Price: $12/month
- Monthly and Annual: Monthly and annual subscription options
Get started with Webflow
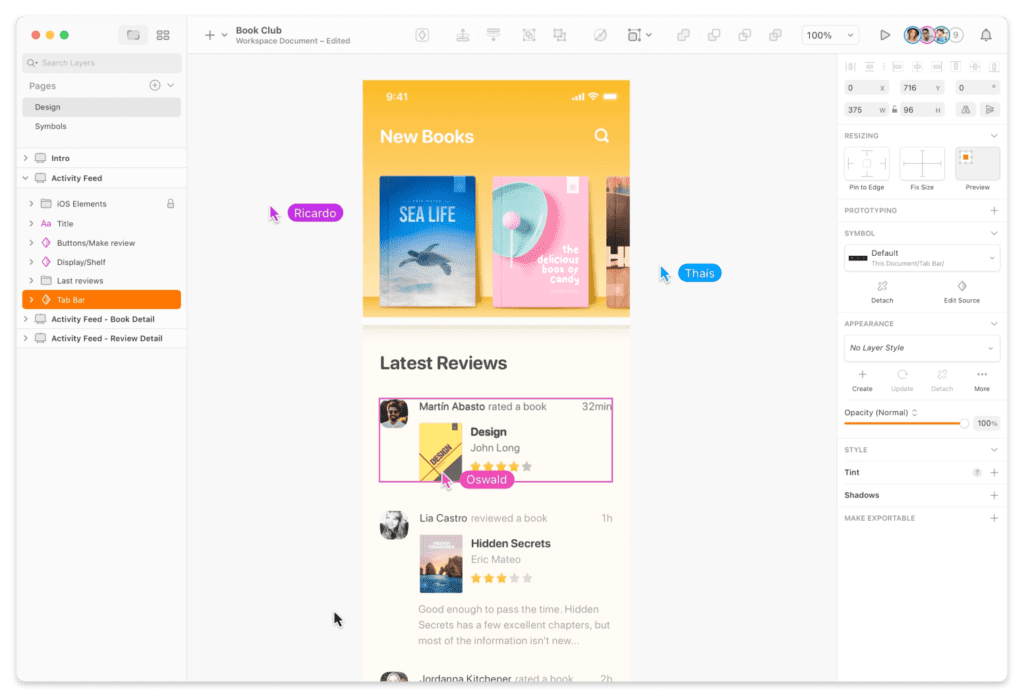
3. Sketch | Vector design
Sketch is a popular design tool exclusively available for macOS. It offers a wide range of features for UI design, including vector editing, prototyping, and collaboration.

Key features
- Vector Editing: Sketch provides powerful vector editing tools that allow designers to create and manipulate scalable, high-quality graphics with precision.
- Symbols and Libraries: Symbols in Sketch allow designers to create reusable elements such as buttons, icons, and UI components, ensuring design consistency. Libraries enable designers to share and sync symbols across different documents and projects.
- Responsive Design: Sketch offers responsive design features, allowing designers to create adaptive layouts that automatically adjust to different screen sizes, making it ideal for designing interfaces for various devices.
- Plugins and Integrations: Sketch has a vast ecosystem of plugins that extend its functionality. These plugins allow designers to automate tasks, integrate with other tools, and enhance their design workflow with additional features and capabilities.
Positives
- User-Friendly Interface – Sketch has an intuitive and user-friendly interface, making it easy for designers to learn and navigate the tool.
- Robust Design Capabilities – Sketch offers a comprehensive set of design tools and features, empowering designers to create detailed and visually appealing designs.
- Active Community and Resources – Sketch has a large and active community, which means access to a wealth of tutorials, resources, and design assets that can help designers improve their skills and streamline their workflow.
Negatives
- Mac-Only Compatibility – Sketch is exclusively available for macOS, limiting its accessibility to designers who use other operating systems.
- Limited Collaboration Features – While Sketch does offer some collaboration features, they are not as robust as those found in other design tools, which can make it challenging for teams to work together seamlessly.
- Steeper Learning Curve for Advanced Features – While Sketch is user-friendly, mastering the more advanced features and capabilities may require some dedicated learning and practice.

Is Sketch the best UX design tool for you ?
Sketch is highly regarded for its powerful vector editing tools, symbol management, support for responsive design, and a wide range of plugins that enhance its functionality. Designers appreciate its user-friendly interface, which makes it easy to navigate and learn. The tool’s robust design capabilities allow for the creation of intricate and visually appealing designs.
However, it’s important to note that Sketch is exclusively available for macOS, which may limit its accessibility for designers using other operating systems. Furthermore, while Sketch does offer collaboration features, they may not be as comprehensive as those found in other design tools, making it less suitable for seamless team collaboration. Therefore, these factors should be considered when choosing a design tool, especially if cross-platform compatibility and advanced collaboration features are important requirements.
Pricing
- Free Trial: YES (30 days)
- Starting Price: $10/month
- Monthly and Annual: Monthly and annual subscription options
Get started with Sketch
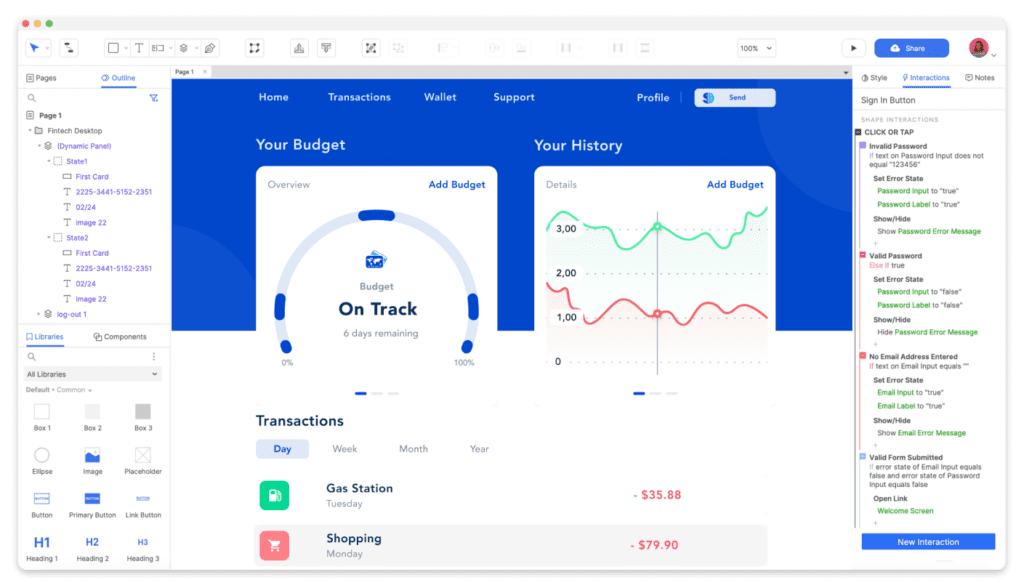
4. Axure RP | Interaction design
Axure RP is a comprehensive UI/UX software renowned for its advanced prototyping and interaction capabilities. With features like adaptive views, extensive widget libraries, and collaborative workflows, it empowers designers to create dynamic and responsive prototypes that accurately depict the intricacies of their user experience designs.

Key features
- Interactive Prototyping: Axure RP allows designers to create interactive and dynamic prototypes with advanced interactions, animations, and conditional logic.
- Adaptive Views and Responsive Design: The adaptive views feature enables designers to create responsive prototypes that adapt to different screen sizes and orientations.
- Collaborative Workflows: Axure RP provides collaboration features, including real-time collaboration, version control, and commenting, facilitating seamless teamwork and feedback.
- Rich Widget Library: Axure RP offers an extensive library of pre-built widgets and UI elements, allowing designers to quickly assemble and customise their prototypes.
- Documentation and Annotations: Axure RP enables the creation of documentation and annotations within the prototypes, providing detailed explanations and instructions for developers and stakeholders.
Positives
- Advanced Interactivity – Axure RP allows designers to create highly interactive and dynamic prototypes. It offers a wide range of interaction and animation options, enabling the simulation of complex user flows and interactions.
- Robust Prototyping Capabilities – With Axure RP, designers can create prototypes that closely resemble the final product, including interactive elements, transitions, and conditional logic. This helps stakeholders and clients visualise the user experience and provide valuable feedback.
- Team Collaboration – Axure RP provides collaboration features that allow designers, developers, and stakeholders to work together on a project. It enables real-time collaboration, version control, and commenting, facilitating effective communication and teamwork.
- Adaptive Views – Axure RP offers adaptive views, which allow designers to create responsive prototypes that adapt to different screen sizes and devices. This feature ensures that the user experience is consistent across various platforms.
- Extensive Widget Library – Axure RP provides a comprehensive library of pre-built widgets, UI elements, and templates, saving designers time and effort in creating common interface components. It also supports custom widget creation, allowing designers to build and reuse their own design elements.
Negatives
- Learning Curve – Axure RP has a steep learning curve, especially for beginners or those new to prototyping and wireframing tools. Mastering its extensive features and functionalities may require some dedicated time and practice.
- Complex Interface – Some users find the interface of Axure RP to be cluttered and overwhelming, particularly when working on larger and more complex projects. Navigating through the various panels and settings can take time to get accustomed to.
- Limited Visual Design Capabilities – While Axure RP excels in prototyping and interactivity, it may not be the ideal tool for visual design. Its interface design capabilities are more focused on creating wireframes and low-fidelity designs rather than highly polished visual elements.

Is Axure RP the best UX design tool for you ?
Axure RP is a highly regarded UI/UX software known for its advanced prototyping and interactivity features. With robust prototyping capabilities, designers can create highly interactive prototypes with advanced interactions, animations, and conditional logic. The adaptive views feature allows for responsive design, ensuring seamless experiences across various screen sizes and orientations. Collaboration features enable real-time collaboration, feedback sharing, and version control, fostering effective teamwork. The extensive widget library accelerates the design process by providing a wide range of pre-built UI elements. While Axure RP has a learning curve and a complex interface, its comprehensive prototyping capabilities, adaptive views, collaboration features, and vast widget library make it a top choice among UX/UI designers seeking to create interactive and dynamic prototypes.
Pricing
- Free Trial: 30-day free trial
- Starting Price: $29 per month for individual use
- Monthly and Annual: Monthly and annual subscription options
Get started with Axure RP
5. Marvel | Vector design tools
Marvel is a user-friendly design platform that allows designers to create wireframes, prototypes, and collaborate with stakeholders. It offers a range of features to simplify the design process and streamline collaboration.

Key features
- Prototyping and Wire framing – Marvel provides an intuitive interface for creating interactive prototypes and wireframes. Designers can easily link screens, define transitions, and add hotspots to create realistic and interactive experiences.
- Collaboration and Feedback – Marvel offers robust collaboration features, allowing designers to share their designs with team members and stakeholders. It enables real-time collaboration, allowing for comments, annotations, and feedback directly on the designs.
- Design Handoff – With Marvel, designers can generate design specs and assets for developers, streamlining the handoff process. It provides accurate measurements, CSS code snippets, and exportable assets, facilitating smoother collaboration between designers and developers.
- User Testing and Insights – Marvel offers user testing capabilities, enabling designers to gather valuable insights through user feedback and testing. Designers can create user flows, conduct usability tests, and collect data to inform design decisions and enhance the user experience.
- Design System and Libraries – Marvel allows designers to create and manage design systems and component libraries. This feature promotes design consistency, efficiency, and scalability by facilitating the reuse of design elements across projects.
Positives
- User-Friendly Interface – Marvel boasts an intuitive and user-friendly interface, making it accessible for designers of all levels of expertise.
- Rapid Prototyping – The software enables designers to quickly create interactive prototypes and iterate on design concepts, saving time and effort in the design process.
- Collaboration and Feedback – Marvel’s collaboration features foster effective teamwork and communication, ensuring seamless collaboration among designers, stakeholders, and clients.
- Design Handoff – The ability to generate design specs and assets simplifies the handoff process and improves collaboration between designers and developers.
Negatives
- Limited Advanced Design Features – Marvel may not offer the same level of advanced design features and capabilities as some other design software tools, which may limit its suitability for complex design projects.
- Limited Animation Capabilities – While Marvel provides basic animation capabilities, it may not offer the same level of sophistication and complexity as dedicated animation tools.

Is Marvel the best UX design tool for you ?
In summary, Marvel is a comprehensive UI/UX design software that offers prototyping, collaboration, and design system management features. Its user-friendly interface, rapid prototyping capabilities, collaboration tools, and design handoff functionalities make it a valuable tool for designers. However, it’s important to consider its limited advanced design features and animation capabilities when evaluating its suitability for specific design projects.
Pricing
- Free Trial: YES (1 project limit)
- Starting Price: $8 per month for individual use
- Monthly and Annual: Monthly and annual subscription options
Get started with Marvel
Conclusion
Among the options of Figma, Webflow, Sketch and Marvel, Figma emerges as the best UX design tool that combines powerful features with ease of use. With its robust collaborative capabilities, versatile design tools, and cloud-based accessibility, Figma stands out as the top choice for designers seeking the best UX design tool.
However, each tool has its strengths and unique features, so it’s important to evaluate your specific design needs and preferences before making a final decision. Whichever tool you choose from this selection of the best UX design tools, you can be confident that it will empower you to streamline your design workflow and deliver exceptional user experiences. So, dive in, explore the possibilities, and elevate your UX/UI design to new heights.
Have an interesting problem that needs solving?