Re-defining a candidate experience

Converting an assessment platform to be a data capture engine with a focus on value growth whilst exponentially improving the customer experience
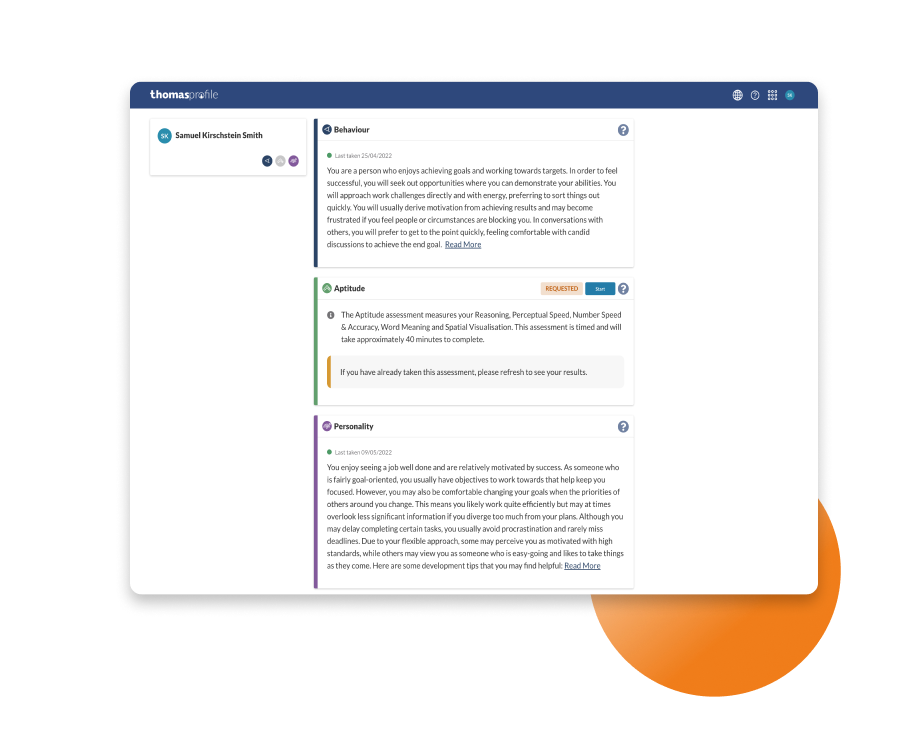
Psychometric assessment platform for recruitment and development
Optimisations for data capture and user interaction
Thomas International
Senior UX Designer


Overview
The goal of this project was to transform the Thomas Profile—a psychometric assessment platform—into a value-driven asset for Thomas International, elevating it from a standard assessment tool to a more engaging, user-centred experience. By assembling a cross-functional team and focusing on improving the candidate journey, we aimed to enhance both user engagement and business outcomes.
Using extensive market, competitor, and user research, I guided the team to develop key features that demonstrate the benefits of a psychometric platform to both candidates and businesses. After thorough discussions with key stakeholders, it became clear that we needed to build a data-capture solution offering a personalised, segmented candidate experience. My objective was to design a platform that naturally engages users, encouraging them to share personal information over time, which would increase the platform’s value through data-driven insights and reinforce the scientific rigour of the assessments.
About the project
Leading a cross-functional team of junior project managers, developers, data scientists, and content writers, I employed an agile framework to ideate, build, and experiment with concepts aimed at driving business value.

Understanding the Market and User
Through rigorous competitor analysis and user interviews understand what value can be gained through the assessment platform

Generate Value
Redefine the candidate experience to drive value for the wider business whilst maintaining the primary use of an assessment platform

Branding Alignment
Re-design all touch points of the product to align with new branding, company values and user experience

Future-Proofing (Data collection)
Create a workflow that supports the ethos of “design by data”.
Research 🧑🏼💻
Competitor Research
To allow for the product to be built upon robust foundations, rigorous competitor research was undertaken, looking not only at user flows but understanding their USPs and how they engage with their users on a regular basis.


Understanding the Users Value
Comprehensive user research was conducted, increasing the standard two interviews per fortnight to around 8–9 per week. A dynamic interview guide was developed to gather consistent qualitative data while allowing for flexible and varied conversations.
To future-proof the research process, all interviews were transcribed, and tagged to ensure that decisions could be backed by tangible qualitative data.
Experimental design
To optimise time frames, stakeholders and leaders from major business entities participated in workshops where both quick wins and long-term goals were identified. These sessions led to the creation of multiple Opportunity Solutions Tree (OST).
OSTs were used to capture key ideas and build a backlog of concepts that could be tested and implemented through MVP experiments and design sprints. By utilising an agile framework, we were able to extract further insights and drive product development through quantitative and qualitative data.


Justifying the Value in Data
Each stakeholder required specific insights from user data, making the architecture for data storage critical. It needed to accommodate each subgroup’s workflow while adhering to GDPR and relevant legislation.
Psychology
Focused on demographic and post-hire data (promotions, job changes, etc.), this segmentation supported targeted psychological surveys.
Content
The need for granular feedback on why users didn’t resonate with their assessment results was crucial for improving accuracy.
Value in data
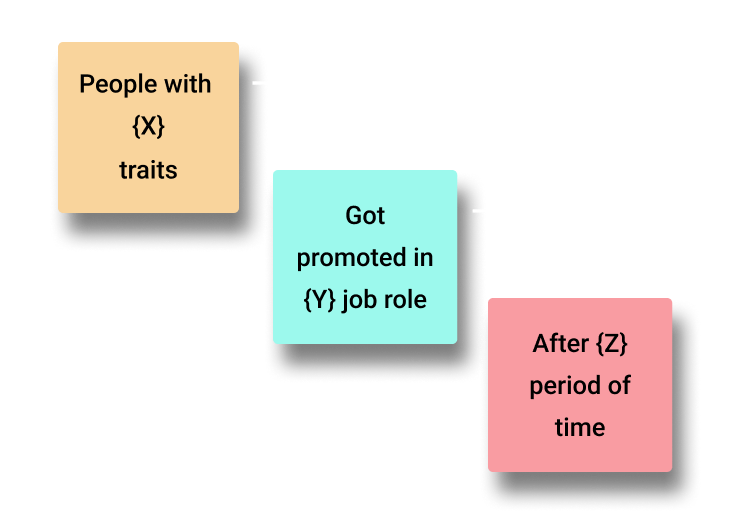
Strategic insights revealed that long-term data is most valuable in psychometrics, showing how individuals with specific traits perform in their careers. However, this is the hardest to gather due to low engagement. As a result, targeted candidate retention strategies were implemented to capture this data.
User Data Collection
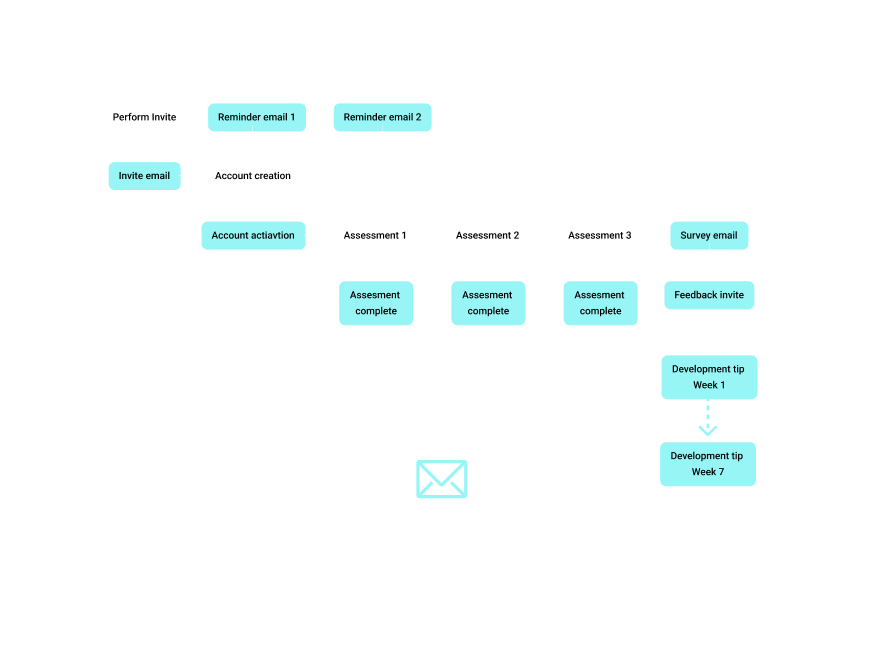
Different sets of demographic and personal data require varying levels of user engagement to collect. By adopting the user’s mindset, I strategically integrated data collection touchpoints within the golden path (the ideal user journey). This approach maximised data collection, whether consciously or subconsciously, throughout the entire user experience.
Design Process ✍🏻

Design Ideation and user tracking
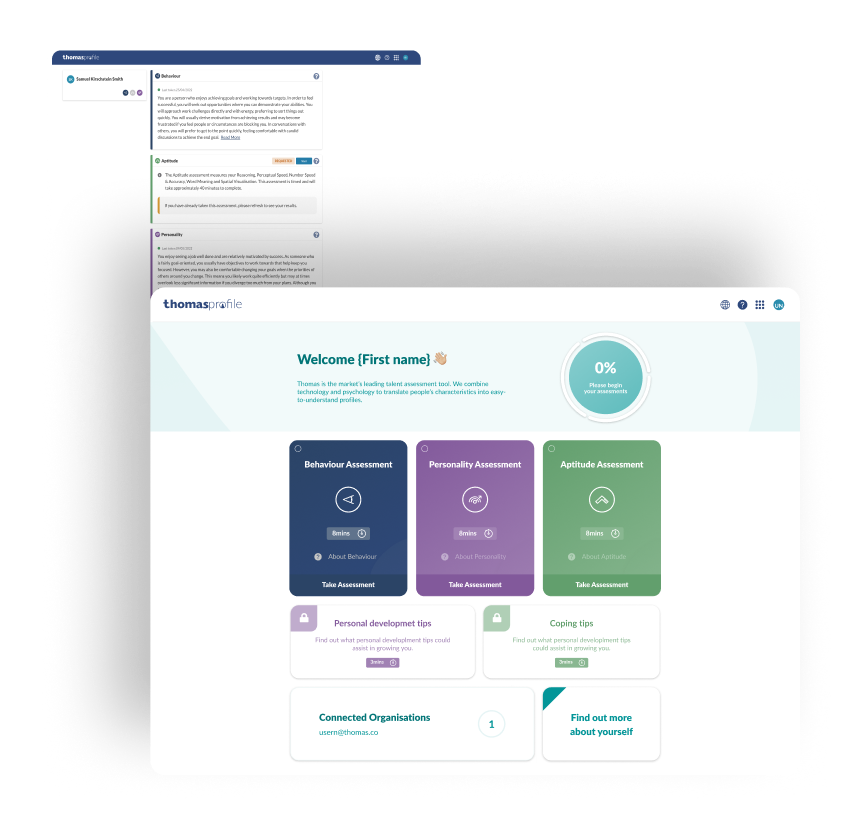
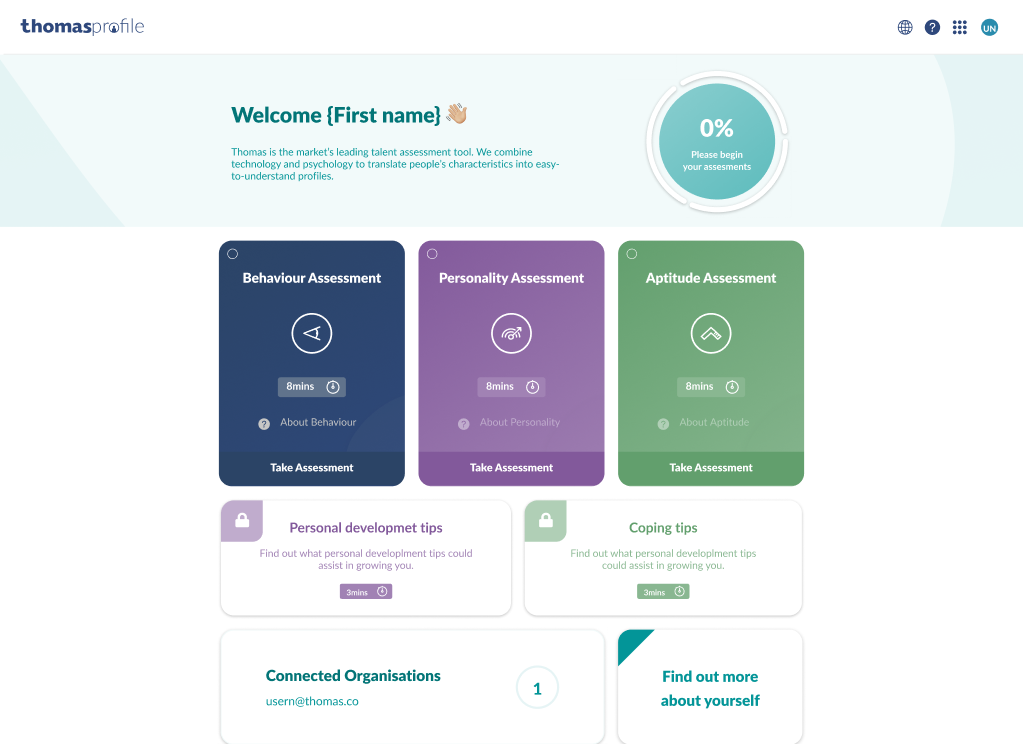
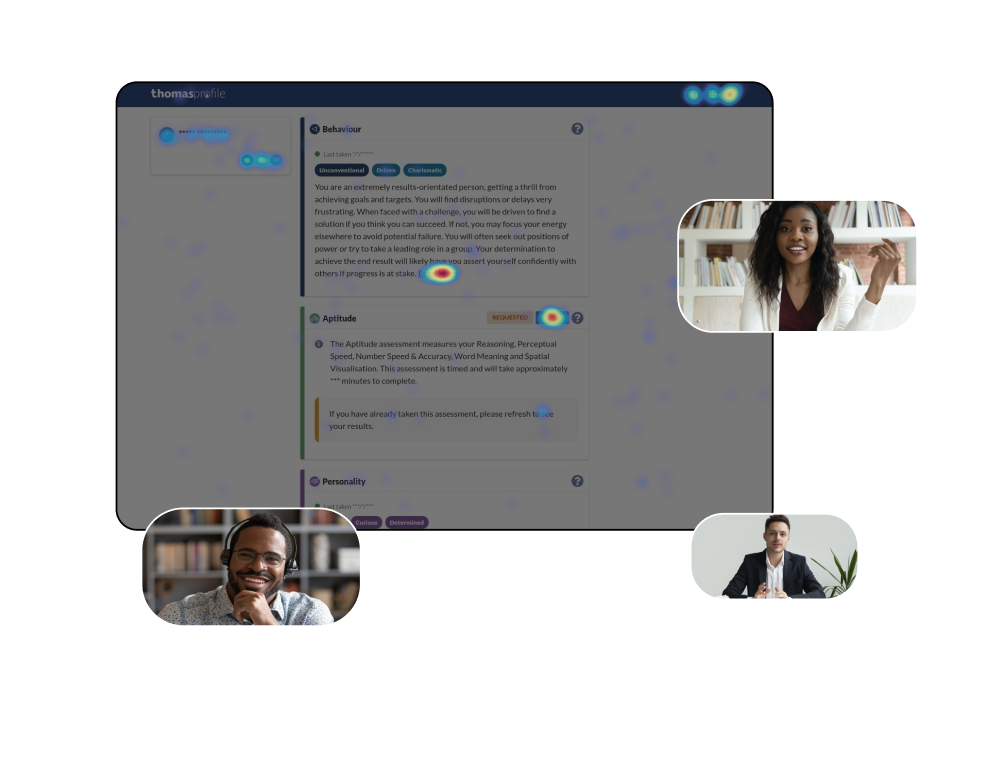
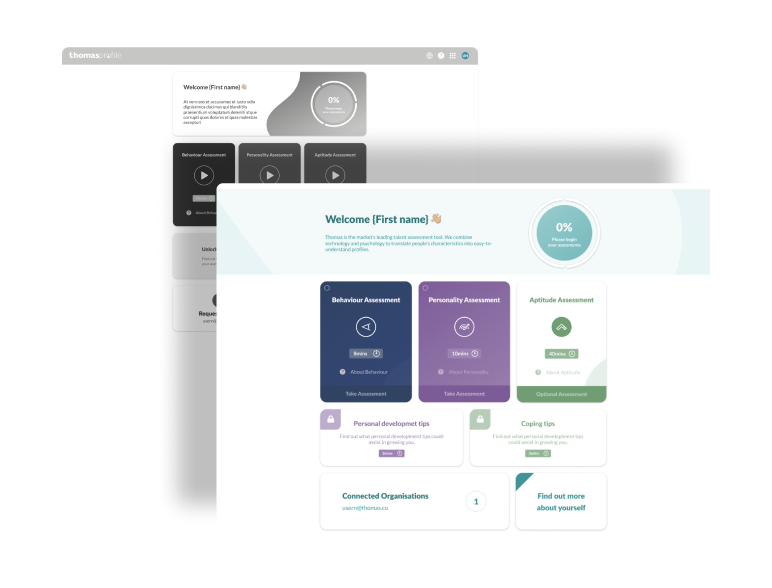
Data showed a moderate use of mobile devices for assessments, leading to a mobile-first UI as the foundational design. New elements and click tracking were integrated to gather insights for future design validation, enhancing understanding of candidate interactions with the product.
UI advancements
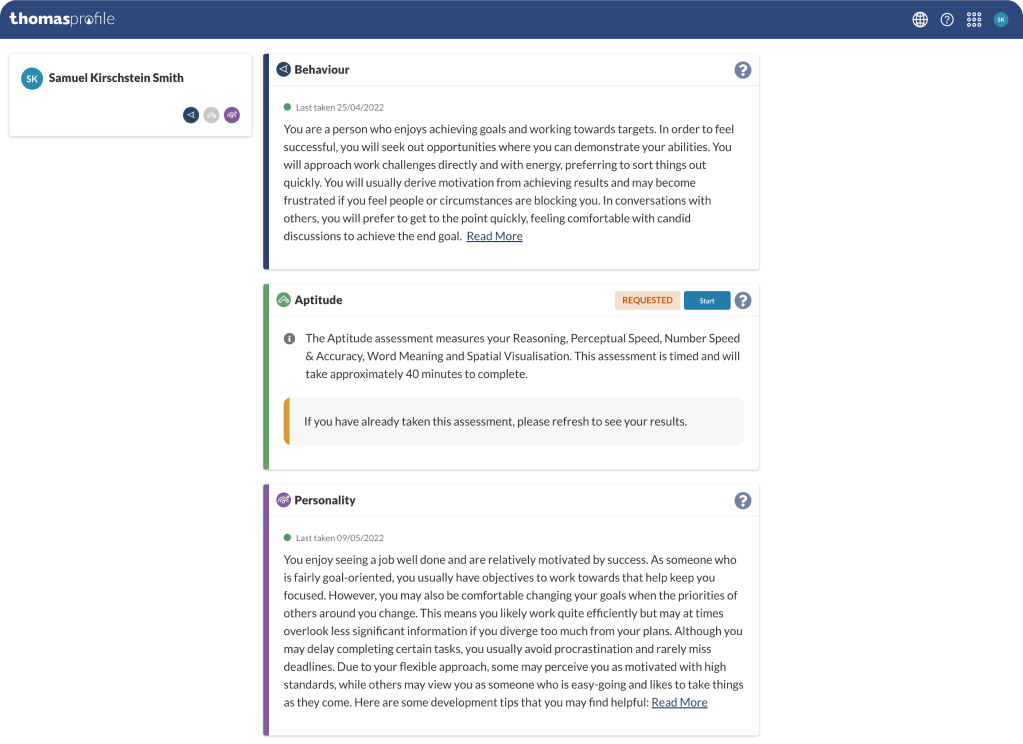
To ensure a cohesive user experience, multiple UI interfaces were presented and discussed for alignment with the customer experience (CX), spanning the website and the two major products.
In addition to a mobile-first design, micro-interactions and gamification elements were strategically introduced to enhance the candidate experience, considering developer resources and the time needed for user validation.


Gamification and Micro Interactions
Micro-interactions and gamification elements were strategically incorporated to enhance UX memorability and support the rebranding. Reward schemes were identified as effective for gathering conscious data within the user flow, offering value in exchange for information.
Design Validation
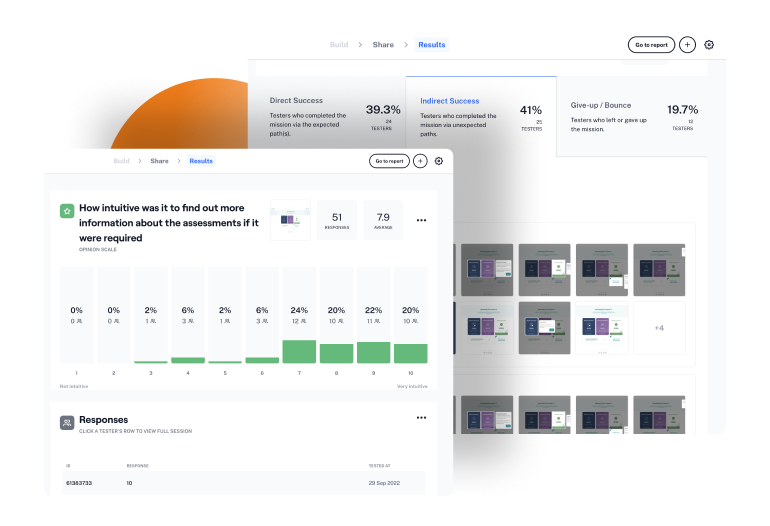
A crucial step before development is validating design ideas and gathering extensive external feedback. To achieve this, Maze, a validation tool, was employed to test for intuitive design and identify areas needing improvement or additional customer input.
This validation was essential for determining whether the redesign and enhanced UX effectively resolved confusion aswell as improving the quality of data collected.


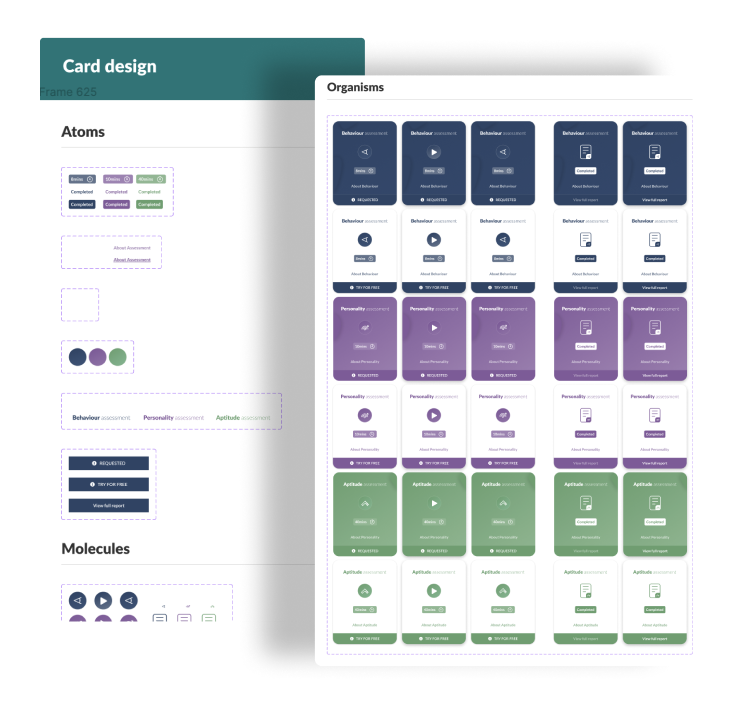
Design System
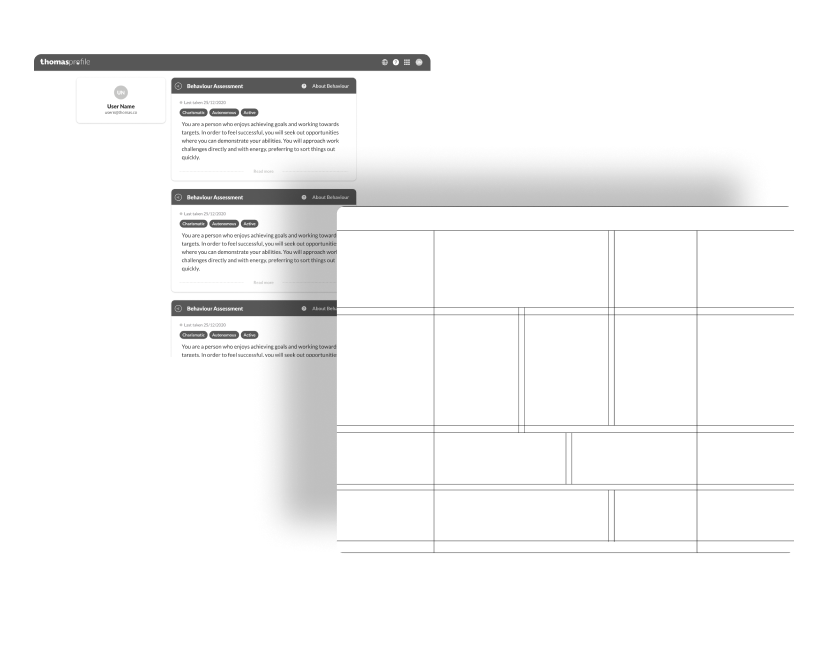
A new design system was implemented at Thomas, featuring a master branding document and two distinct design systems for each product. This structure ensured clarity for developers by using atomic design principles, facilitating consistency between React and Figma.
The Importance of Educating Users
To maximise buy-in for the candidate experience, educating users on the value they receive is crucial for empowering them to engage with the content. This was achieved through examples, case studies, and subtle marketing elements embedded within the product, alongside personalised product tours.

Internationalisation
Implementing internationalisation presented significant challenges, particularly because the platform is content-driven and needed to effectively engage a diverse user base. Adapting content for various languages and cultures required careful consideration of local nuances, idiomatic expressions, and cultural sensitivities.
This complexity was compounded by the need to ensure that all content remained relevant and engaging across different regions, which involved extensive user research and collaboration with local experts. Balancing these requirements while maintaining a cohesive user experience added layers of difficulty to the internationalisation process.
About Thomas International
Thomas International is a leader in psychometric analysis, dedicated to helping businesses make informed and strategic hiring decisions. By leveraging scientifically robust and inclusive insights, Thomas International empowers organisations to connect with their workforce more effectively and enhance overall team dynamics.
In 2022, Thomas International underwent a comprehensive rebranding effort, reflecting their commitment to innovation and excellence. Since then, they have been pushing new boundaries in the field, continually advancing their methodologies and expanding their impact.
To learn more about their groundbreaking work and how they can support your business, visit their website here.
Old Vs New ✨