FTSE – Enterprise design system for global implementation

Establish a cohesive visual language that elevates the user experience across all products used within the FTSE Index Delivery System.
Defining the visual patterns of all FTSE products
Enterprise design system for global implementation
FTSE Russell
Product/UX Design Consultant


Overview
To establish a cohesive design system, I conducted a thorough audit of existing design patterns, leveraging heuristic evaluations and user feedback to identify inconsistencies and opportunities for enhancement. This analysis encompassed both visual and functional elements, ensuring that user experience principles were adhered to across all touchpoints.
Following the audit, I developed comprehensive documentation that articulates the design system’s principles, atomic components, and guidelines for usage, including accessibility standards and responsive design considerations. This documentation serves as a crucial reference for teams, facilitating a seamless implementation process that promotes uniformity and scalability.
About the Project
The objective of this project was to establish a cohesive visual language that elevates the user experience across all products within the FTSE Index Delivery System, with a particular focus on design patterns and comprehensive documentation. By creating a unified design framework, we aimed to foster a seamless user experience across a multi-platform ecosystem, ensuring that it meets the diverse needs of all users.
This initiative involved synthesising user research and insights to identify key pain points and preferences, which informed the development of standardised design elements and interaction patterns. The resulting visual language not only enhances usability but also strengthens brand identity, facilitating intuitive navigation and consistent functionality across different products and platforms. Ultimately, the goal was to create a harmonious user experience that empowers users to engage effectively with the system.

UX Strategy
Evolve and implement a forward-thinking approach to internal tooling that drives progression and enhances operational efficiency.

Focus on ROI
Prioritise function over form in the design process to ensure maximum service return and enhance employee satisfaction, creating tools that truly meet user needs.

Pattern Design
Redesign all touch points of major products to align with new global design patterns and elevate the overall user experience, ensuring consistency and usability across platforms.

Documentation
Establish a centralized resource hub that serves as a repository of design guidelines, providing individuals with accessible design guidance and fostering a culture of collaboration and best practices.
Design Systems and Implementation 🧑🏼💻
Establishing a unified visual language for enhanced user experience
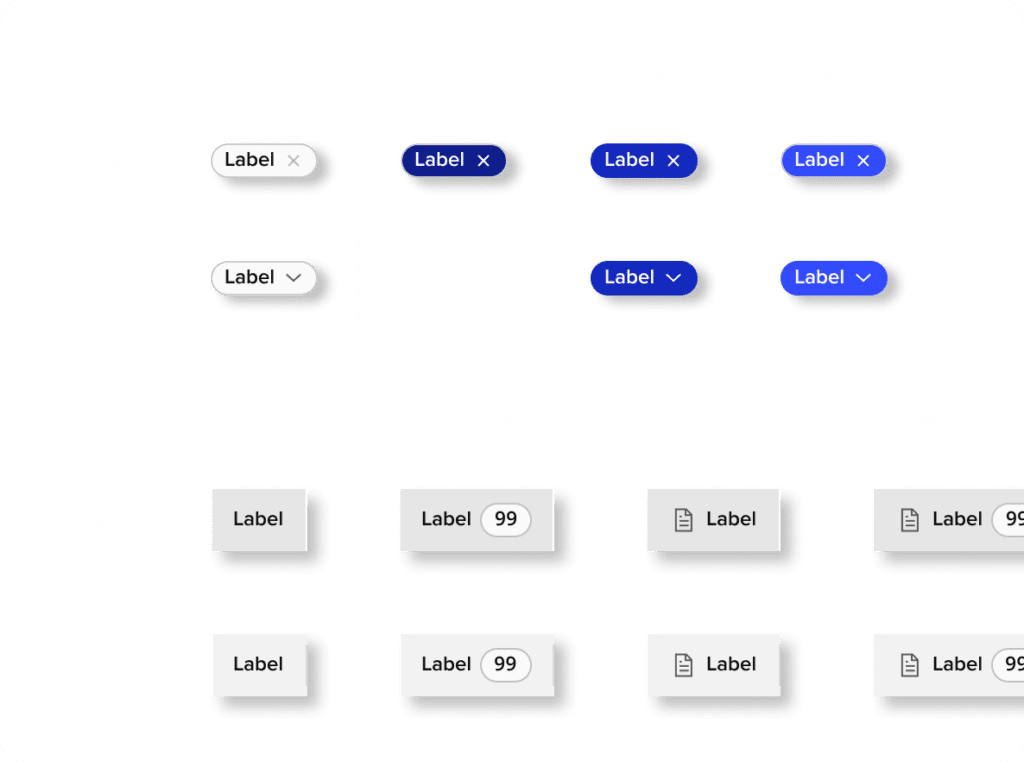
To enhance the user experience across all products, we concentrated on establishing a unified visual language through carefully crafted design patterns. This process involved extensive research and analysis to identify common user experiences, flows, and UI elements across various platforms and applications. By creating a comprehensive library of reusable design patterns, we ensured consistency and familiarity, enabling users to navigate different products with ease.
These design patterns fostered a shared understanding among all designers regarding user interactions with process flows and task completion. This common framework not only improved collaboration but also streamlined the design process, allowing for more efficient development and a cohesive user experience across the entire ecosystem.


Streamlining design support for multiple projects
We established a resource hub as a centralised repository of design guidelines, principles, and best practices, specifically designed to support business analysts and developers. This hub acts as the primary reference point, ensuring consistent decision-making even when immediate design assistance is unavailable.
The documentation includes a comprehensive range of elements, such as UI components, interaction guidelines, and accessibility standards. By equipping non-designers with these valuable resources, we empowered them to create cohesive and user-friendly experiences across various projects, ultimately enhancing collaboration and efficiency throughout the organisation.
Enhancing collaboration between designers and developers
Collaboration between designers and developers is essential for a successful product build.
To facilitate this smooth collaboration, all design work was completed with development in mind, producing design assets and style guides that integrated seamlessly with development tools and frameworks. By equipping developers with toolkits for UI components, we enabled them to replicate functionality easily, significantly reducing development time. This approach fostered a productive partnership, resulting in more efficient workflows and ultimately leading to a higher-quality product.

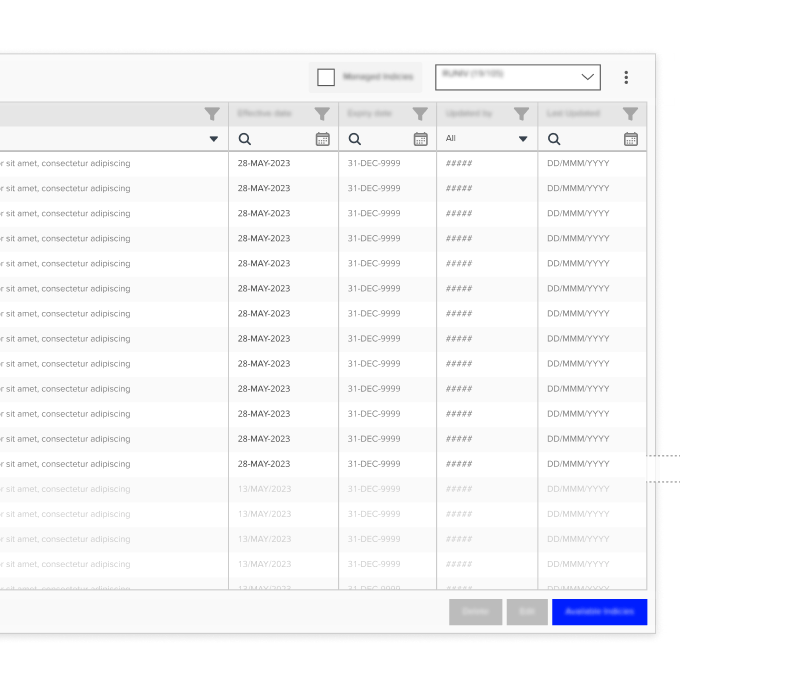
Enhancing user workflow and productivity
Through in-depth analysis of user workflows, we identified that errors in data entry posed significant hurdles to productivity. Users expressed the need for tools to be modified to enhance flexibility, allowing them to address errors rather than preventing them outright.
To tackle this challenge, we focused on creating flow-based user experiences. By guiding users through their tasks with clear and logical sequences, we minimised the likelihood of data input errors and improved overall efficiency. This approach not only boosted user confidence but also reduced training time and support requirements, ultimately exceeding key performance indicators related to speed and efficiency.